1. 数据调试&&开发文档
说明:数据上报到平台后,Hubble平台的分析模块大约需要30分钟能查到数据,若该事件是首次发送可能时间会久些。
1.1. 客户端调试
Android sdk
v2.1.7.5 以及之后版本
v2.1.7.5 以及之后版本无需配置,默认即开启,建议更新到最新版本。
v2.1.7.5之前版本
v2.1.7.5之前版本已不支持远程调试,本地调试请查看Android sdk开发文档(控制台日志输出)。
iOS sdk
当前最新版本无需配置,默认即开启。
1.1.1. 远程调试,平台里唤醒移动APP操作
登陆Hubble平台后,进入实时调试。
截图:
选择安卓或iOS应用,然后点击下一步
截图:
手机微信里扫描二维码,唤醒APP进入调试模式
截图:
唤醒成功后,进入调试界面
截图:
1.2. 微信小程序
1.2.1. 开启调试sdk配置
v1.1.4以及之后版本
v1.1.4以及之后版本默认支持调试功能,sdk无需配置。
v1.1.4之前版本 v1.1.4之前版本不支持远程调试,请使用sdk提供的debug功能,在客户端调试器里打印日志。
1.2.2. v1.1.4以及之后版本,平台里唤醒小程序操作,进入调试模式
1.2.3. 远程调试,平台里唤醒小程序操作
登陆Hubble平台后,进入实时调试。
截图:
选择安卓或iOS应用,然后点击下一步
截图:
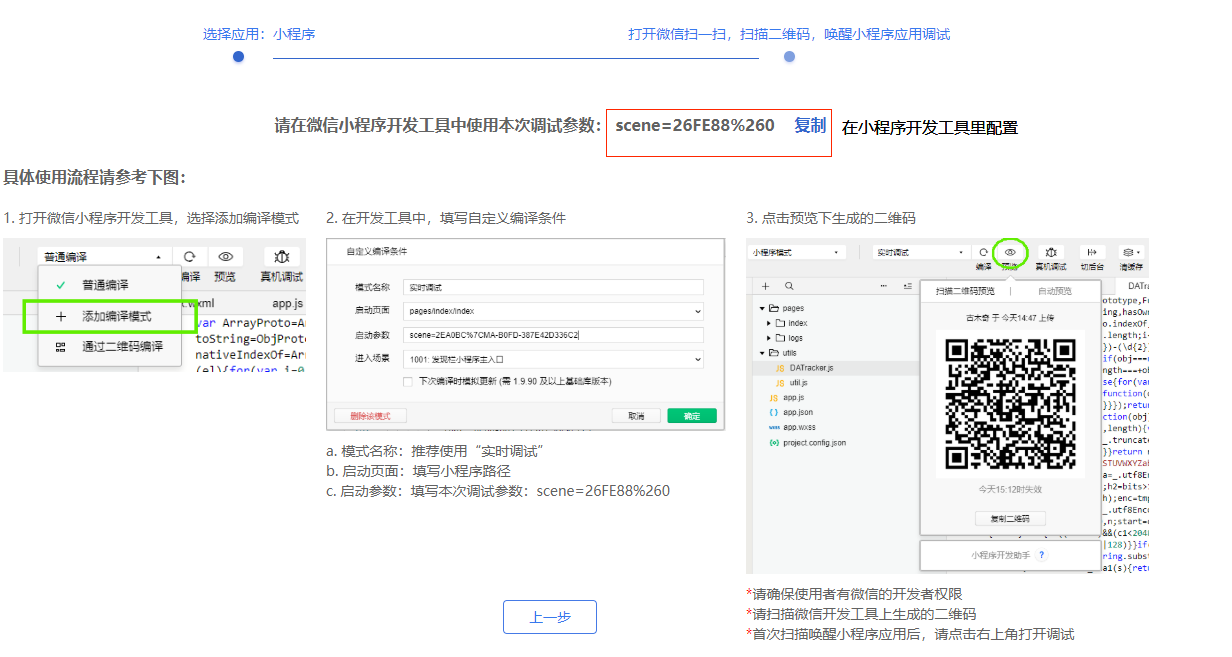
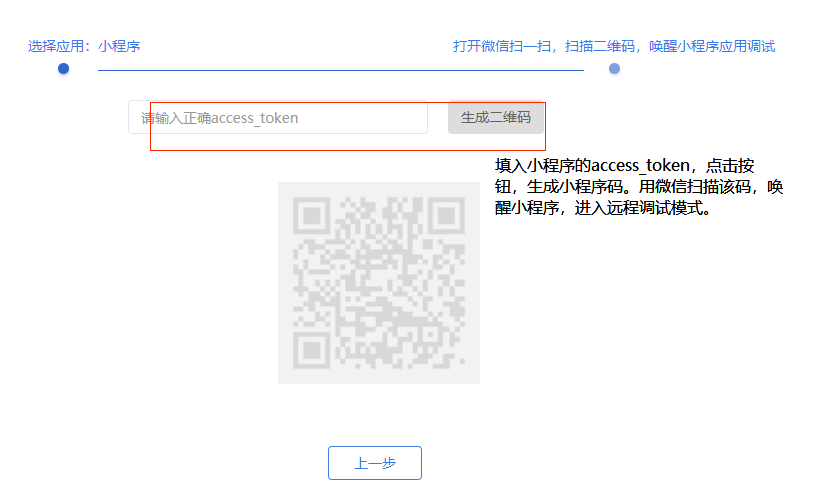
扫描二维码,启动小程序进入调试模式
截图:

启动成功后,进入调试界面
截图:
1.3. 网页调试
1.3.1. Chrome浏览器插件方式调试
安装插件
- 点击Hubble-web-chrome-debug 插件下载到本地后,并解压。
- 打开Chrome浏览器,点击右侧的自定义及控制Google Chrome,在弹出的窗口中点击更多工具->扩展程序选项 。
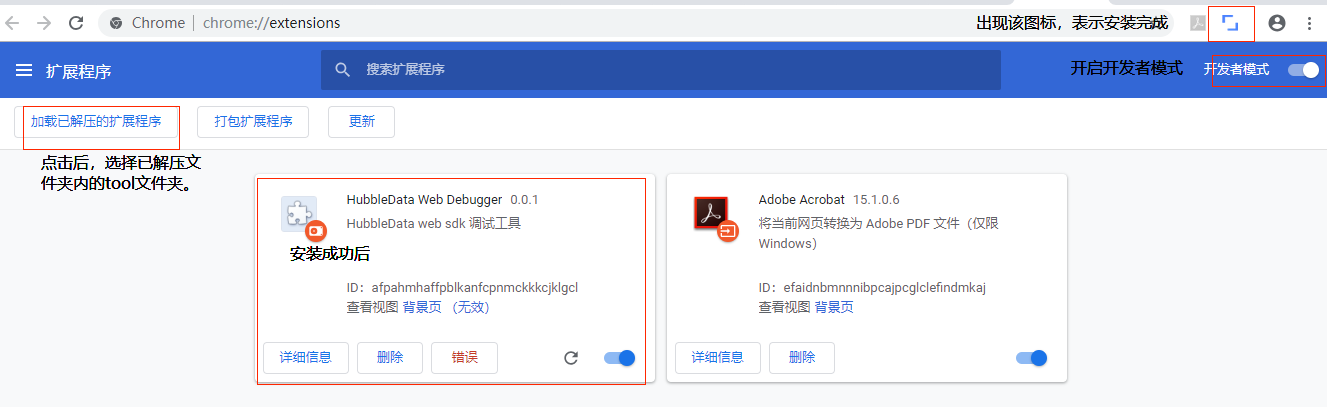
- 进入到扩展程序管理界面后,勾选开发者模式选项框,然后点击加载已解压的扩展程序按钮,并在弹出的对话框中找到Hubble-web-chrome-debug解压后的地址,找到里面的 tool文件夹,点击确定。Hubble-web-chrome-debug将会作为Chrome的扩展程序安装完毕。
- 注意观察浏览器右上角的扩展程序图标如果出现Hubble图标,则表示web-chrome-debug安装成功!
截图:
使用
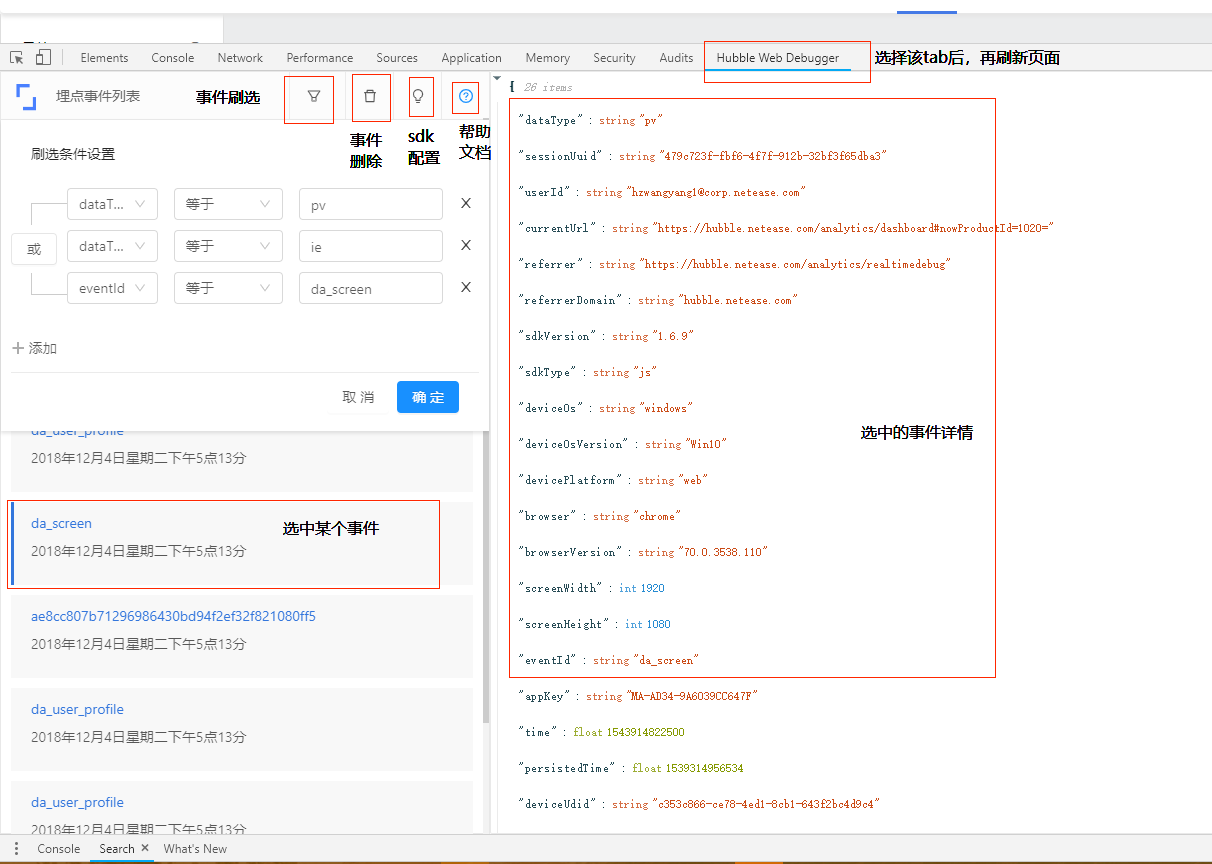
- 进入需调试的网页,打开浏览器的调试器(Dev Tool),可以看到出现了一个新的Tab为:Hubble Web Debugger,选择该Tab并刷新页面。
- 触发事件后,该Tab左边将显示事件列表。
- 点击刷选小图标,可设置事件筛选条件。
- 点击删除小图标,可删除当前事件列表。
- 点击灯泡小图标,可检测当前页面sdk配置。
- 点击帮助小图标,可进入sdk开发文档。
- 选择某个事件后,右边将详细展示事件信息。
截图:
移动端chrome远程调试h5页面
- 在PC的chrome下输入: chrome://inspect/#devices
- USB 手机跟PC连接,手机开启调试模式, 然后浏览器或者APP(chrome内核,且APP开启允许调试配置)内打开 h5页面
- 在PC chrome下,点击手机访问的页面,即可调试。
1.3.2. sdk内提供的控制台日志打印方式调试
sdk内提供的控制台日志打印方式,具体查看js-sdk 开发文档。