1. A/B实验初次接入介绍
1.1. 各个端接入sdk后以及开启A/B实验功能说明
1.1.1. iOS
引入v2.1.11以及以上版本后,开启A/B实验功能
(void)setABTestEnabled:(BOOL)ABEnabled;
具体说明点击查看详情
1.1.2. Android
引入v2.1.7以及以上版本,开启权限
<!-- Ab编程试验需要的权限 -->
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
重点:具体使用说明点击查看详情
1.1.3. web
引入 v1.6.8以及以上版本后,开启A/B实验功能
DATracker.init('xxxxx', {
abtest: {
enable_abtest: true,
// 实时拉取实验配置
interval_mins_abtest: 0
}
});
具体使用说明点击查看详情
1.1.4. JAVA 服务端
引入v1.1-SNAPSHOT以及以上版本后,开启A/B实验功能
// 打开A/B实验功能
DATracker daTracker=DATracker.init("MA-6RWE-QWHKHEKDF12",true);
具体使用说明点击查看详情
1.1.5. 微信小程序
引入小程序sdk v1.1以及以上版本后,引入A/B实验sdk。
A/B实验模块获取(DATracker_ABtest)请联系开发者
//app.js
import DATracker from './utils/DATracker';
import ABtest from './utils/DATracker_ABtest';
DATracker.init('88888', {
appVersion: 'v1.0.1'
});
// 将ABtest实例注册到 DATracker 中,方便后面使用
DATracker['abtest'] = new ABtest(DATracker);
具体使用说明点击查看详情
1.2. 接入一个编程实验
下面讲解接入web应用编程实验流程为例
1.2.1. A/B实验平台中创建web应用编程实验
登录demo后
进入A/B实验平台操作流程:
- 点击创建实验按钮;
- 进入新建实验界面;
- 设置一个实验名称
开发文档内的web编程实验例子; - 类型设置为
编程实验; - 选择一个web应用;
- 点击新增分层,创建一个分层后,选择该分层;
- 点击下一步;
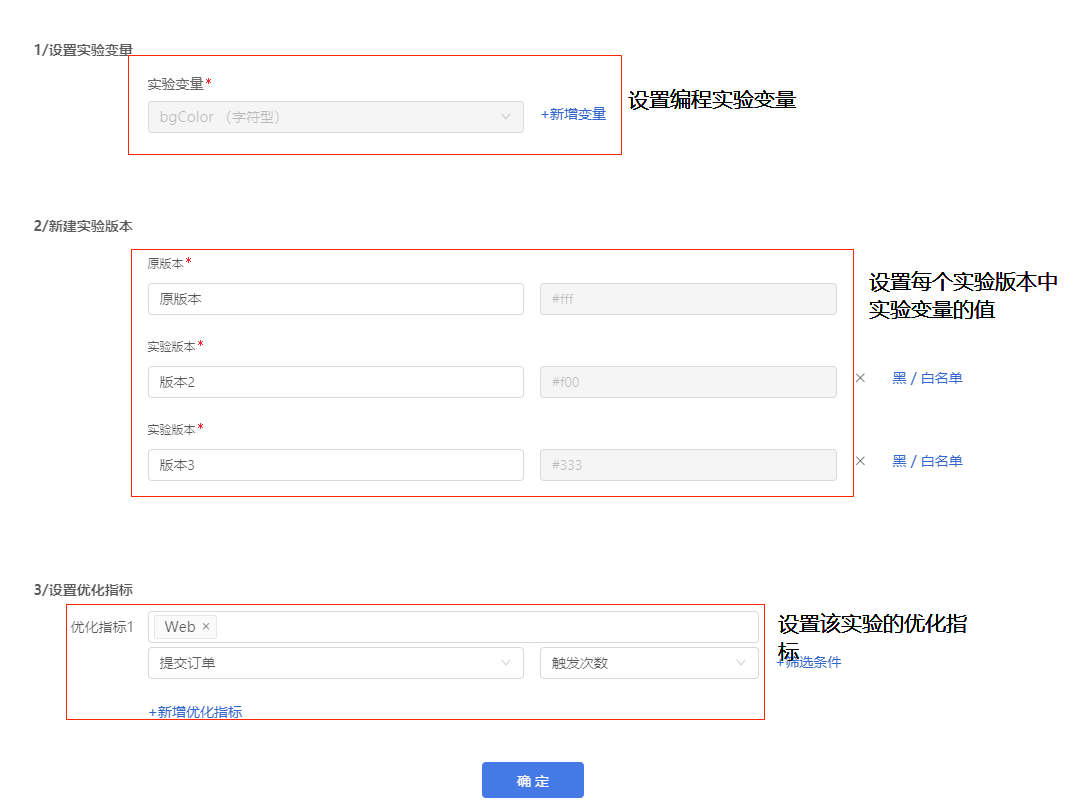
- 点击新增变量(这里名称设置为 bgColor)并创建后,选择该变量;该变量在sdk里使用,目的是改变背景颜色;
- 按照提示新建实验版本;设置的变量值将在网页中调用sdk的API获取到;
- 设置优化指标,选择
提交订单; - 点击确定完成实验创建;
- 进入运行控制,调整流量,点击开始实验
截图:


页面里引入sdk,开启A/B实验
引入sdk方式请点击获取和引入 HubbleData SDK
// sdk 初始化
<script type="text/javascript">
//初始化
//注意: 在Hubble平台创建一个类型为`Web`应用,复制对应的appkey,替换下面的 `MA-883D-4FFC199551FF`
DATracker.init('MA-883D-4FFC199551FF', {truncateLength: 255,persistence: "localStorage",cross_subdomain_cookie: false,
abtest: {
// 开启实验功能
enable_abtest: true,
// 实时拉取实验配置
interval_mins_abtest: 0
}});
</script>
1.2.2. web页面里参与编程实验实现
// 参与编程实验实现
DATracker.abtest.get_variation(function(flgs) {
// 调用 get 方法参与编程实验 ;
// `bgColor` 是在创建编程实验预定义的变量;
// '#fff' 是默认值(当获取变量值失败后使用);
var bgColor = flgs.get('bgColor', '#fff');
// 设置上面提交按钮的背景颜色
document.getElementById('submit').style.backgroundColor = bgColor;
// 其它
showTip(bgColor);
});