1. 可视化实验_网页
可视化实验支持策划或者运营在线编辑客户端页面生成实验版本,主要特点包括:
- 产品经理可以独立完成实验版本创建,整个过程不需要开发参与
- 不需要发布新版本,实现线上版本的动态编辑
- 全程通过HubbleData的可视化编辑器完成,所见即所得
可视化实验支持场景包括但不限于如下内容:
- 产品文案,宣传用语,CTA按钮的实时测试与修改
- 活动图片,背景颜色,背景图片,商品图片等运营内容修改
- 是否含有某个页面元素
本节将会介绍完整的实验创建流程,包括实验创建,实验配置以及数据分析等等。需要升级到最新版SDK
1.1. 实验流程
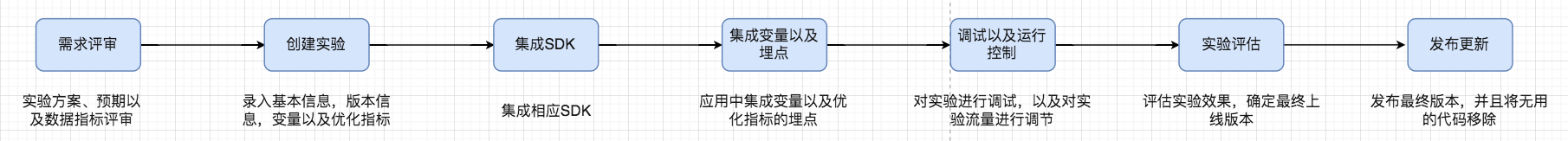
本节将会以一个实例来对整个实验流程进行描述,请按照以下环节进行实验的创建与配置

创建实验版本的可以按照如下流程操作
- 填写实验基本信息
- 填写实验版本信息:创建实验版本,选择优化指标
- 编辑实验版本:实验列表 > 选择对应实验 > 点击配置版本 > 进入可视化编辑器 > 保存
- 实验调试:预览实验效果并且测试埋点数据
- 运行控制:分配流量并开启实验
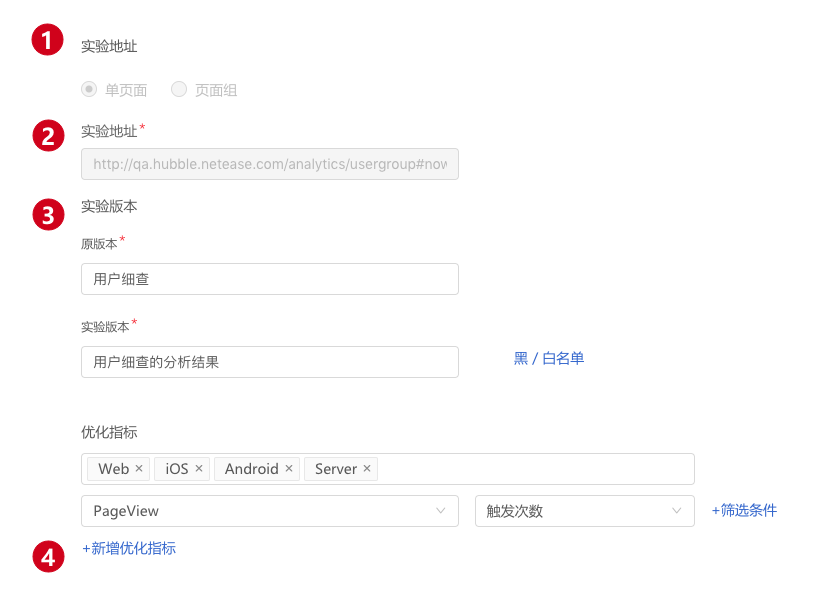
1.1.1. 基本信息填写

- 填入实验名称,为了方便大家理解,推荐实验名称跟实验内容保持一致。例如针对某一次活动的落地页提供不同的设计方案,名称可以设为
邮件推广落地页CTA按钮实验效果评估 - 选择可视化实验,HubbleData支持三种实验类型选择,分别是编程实验,可视化实验以及多链接实验。本节将主要介绍可视化实验的使用过程以及注意事项。
- 选择实验运行的应用平台,应用的创建以及管理请在HubbleData的分析平台上管理。
实验分层可以认为流量的复用:
- 同一分层的实验流量相加为百分之百,同一时段用户仅会参与指定分层的一个实验。
- 不同分层之间实验流量互不干扰,同一时段用户可能会参与两个或多个实验。(实验处于不同分层)
如果想要尽可能放大实验流量,可以选择在新的分层中进行实验。 请在实验之前确认,不同分层的实验之间不会互相影响。请认真填写实验备注信息,实验备注应包含以下内容:
- 实验内容,新设计的逻辑以及实验逻辑跟原有方案的区别,新的特点等等;
- 实验目的以及预期,新的设计方案希望实现的效果以及优化指标。
备注信息重要,务必阅读单页面模式支持两种链接格式,分别为精准匹配方式以及模糊匹配方式,具体规则如下:
- 如果你在原版本的链接处填写的URL含有参数(#或者?),HubbleData将会采用精准匹配方式,即可视化配置仅会对当前URL生效。例如原版本链接为:
https://www.kaola.com/activity/detail/22690.shtml?XXXXX,当用户碰到https://www.kaola.com/activity/detail/22690.shtml,HubbleData将不会进行跳转。 - 如果你在原版本的链接处填写的URL中不含参数(#或者?),HubbleData将会采用模糊匹配方式,即HubbleData将会忽略URL后边的参数。例如原版本链接填为
https://www.kaola.com/activity/detail/22690.shtml,HubbleData将会忽略链接后边的参数。如果用户碰到https://www.kaola.com/activity/detail/22690.shtml?XXXXX或者https://www.kaola.com/activity/detail/22690.shtmlHubbleData都会进行分流。
- 如果你在原版本的链接处填写的URL含有参数(#或者?),HubbleData将会采用精准匹配方式,即可视化配置仅会对当前URL生效。例如原版本链接为:
1.1.2. 实验版本编辑(可视化配置)

实验地址选择,输入希望进行A/B测试的网页URL,可视化实验支持两种模式
- 单页面模式:对特定页面的例如推广落地页进行测试。此时请标明详细URL地址
- 网页组模式:网页组实验主要包含场景如:
- 商品详情页这种具体规则明细,但是网页众多的页面
- 虽然页面内容不同,但是需要对共同实验模块进行实验
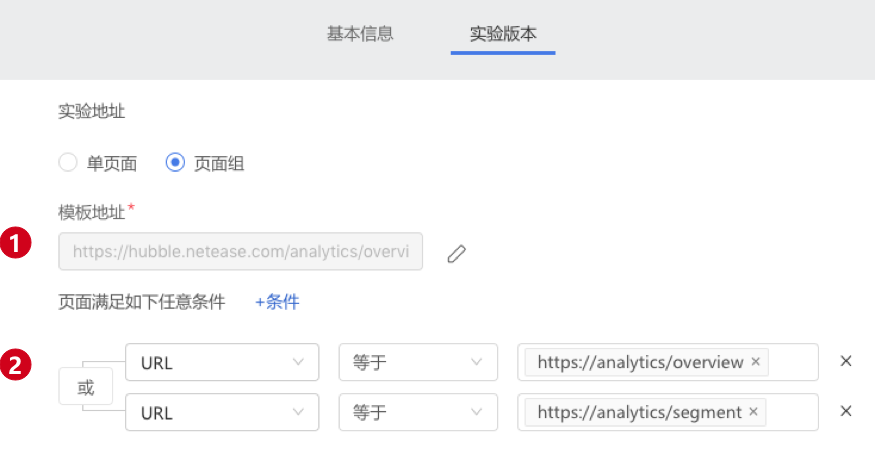
配置网页组分为两个步骤,实验模板以及网页组规则

- 模板地址:可视化实验编辑地址,后续所有的实验编辑将会基于这个地址进行编辑。具体实验地址配置请在第二个模块进行配置
- 实验地址:通过对URL规则进行设置,来确定A/B测试的实验生效地址。HubbleData支持三种规则方式
等于:具体URL地址``包含:URL包含哪些字符``正则匹配:URL满足的字符规则。特别注意:所选页面与模板页面排版布局不一致的地方将会被忽略。
确定希望优化的数据指标,请提前沟通好希望优化的数据指标。优化指标仍然使用HubbleData的事件模型,选择对应事件的聚合度量。例如提交订单的用户数,以及转化率。
- 选择优化指标的事件
- 暂时仅支持HubbleData中已经上线或者提前定义好的的埋点事件;
- 如果产品还没有上线,但是仍然希望将这个事件作为优化指标。你可以在行为分析的埋点管理功能预先声明事件,我们会在后续的计算中自动做事件的匹配。
- 选择事件所在的应用终端,HubbleData效果评估模块支持跨应用进行分析。典型场景如不同版本在后端控制,但是埋点处于客户端。此时你需要在在优化指标应用选择处,选择多个客户端应用。
- 选择这个事件的聚合度量,HubbleData暂时仅支持以下三种度量:
- 事件的触发次数,例如案例中的点击单图的触发次数。选择点击单图的触发次数时,HubbleData将会自动计算点击单图的触发次数,点击单图的人均触发次数,点击单图的人均触发次数变化率;
- 事件的触发用户数,例如案例中的点击单图的触发用户数。选择点击单图的触发用户数,HubbleData将会自动计算点击单图的触发用户数,点击单图的转化率,点击单图的转化率的变化率;
- 事件的数值型属性的总值,例如支付订单事件有个金额属性是数值型,那么优化指标可以选择支付订单的金额总值。HubbleData将会自动计算总值,人均值以及人均值的变化率。
- 优化指标特别说明:
1. 人均触发次数=该事件的触发次数/该事件的触发用户数,分母并非实验参与人数 2. 转化率=该事件的的触发用户数/参与实验的触发用户数 2. 人均值=数值型指标的加总/事件的触发用数,分母并非实验参与人数
- 选择优化指标的事件
1. 实际操作中建议仅设定一个优化指标作为优化指标,以免指标过多干扰结果的评估。
2. 优化指标支持筛选条件,但是请谨慎使用,筛选条件的不当使用有可能会跟实验流量冲突。例如Web端实验中,如果筛选条件限定为macos,实验流量中必然有一部分windows用户无法触发这个事件,这时候人均优化指标的计算会偏小。
1.1.3. 可视化实验配置
- 实验版本配置完成之后,用户需要回到实验管理页面选择实验版本

- 用户点击需要的版本之后进入相应的页面进行实验配置,配置页面如下:

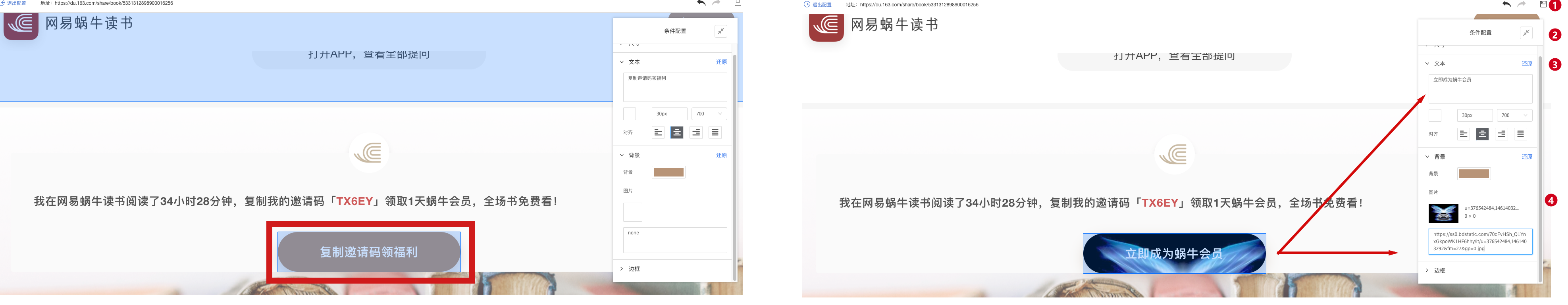
假设实验测试内容为文案修改以及底部图片修改,在可视化编辑页面允许修改的实验元素,鼠标移上去之后将会显示相应的热区,你可以在右侧编辑框对实验元素进行修改。编辑区内容如下:
- 可视化实验控制区,主要内容包括:页面URL,回退/前进,保存
- 可视化编辑器:主要对可以编辑的内容进行编辑 编辑器支持在页面上进行拖动以及缩放
- 编辑页面布局以及修改还原(没有进行任何修改之前的页面内容)
- 具体编辑内容:默认对应元素的文案内容,改变元素内容实时生效。举例如:
- 图中文案原始内容:注册蜗牛会员-->修改为:复制验证码领取会员-->当前页面实时展示 此时线上并未生效,仅做展示使用
- 图中图片链接为: xxxx-->修改为:yyy-->修改后图片实时展示。HubbleData A/B测试仅支持修改图片地址,不支持直接上传
- 目前可视化实验支持修改以下内容:
- 页面的文案内容
- 页面以及文字布局,包括显示隐藏,居中调节
- 图片内容替换
- 元素边框修改,包括粗细,线条形式等
- 输入框提示语
- 页面背景修改,包括背景图片,背景颜色
- 备注:页面组模式下,如果某些页面的布局跟模板不一致。此时hubble将会忽略这些内容。
1. 你需要回到实验管理页面对其他版本进行配置;
2. 推荐你到调试功能模块对页面效果进行调试,预览实验效果
3. 实验上线以及流量分配请到运行控制模块进行调节
1.1.4. 实验变量集成
- 请先集成JS SDK,详细使用说明请参考文档,示例如下:
DATracker.init('xxxxx', {
abtest: {
enable_abtest: true
}
}
);
1.1.5. 备注
实验开始之前请添加HubbleData的优化代码,具体内容请参考SDK使用文档。该优化代码主要解决可视化实验加载带来的页面元素闪动的现象:先加载原内容,再由HubbleData替换成新内容